Your cart is currently empty!
How to automate analytics tests with Selenium
Analytics Tags & Data Layers Automation Testing with Selenium
Testing conversion pixels, marketing tracking codes, and analytics tags, such as those for Google Analytics, Google Ads, or Adobe Analytics network calls, with Selenium can be challenging. Selenium primarily focuses on automating browser interactions rather than directly interacting with network requests or DOM events, especially if you want to capture data layer DOM or push events and updates based on certain interactions, however it is not impossibile.
A General Approach to Selenium for Analytics Automation Testing
- Identify the Analytics Tags: Begin by identifying the analytics tags you want to test. These are typically JavaScript snippets that send data to analytics platforms.
- Trigger Events: Determine the events or actions on your website that should activate these analytics tags. This could include page loads, button clicks, form submissions, etc.
- Use Selenium to Simulate User Actions: Write Selenium tests to simulate user interactions that trigger these events. For example, if you’re testing a form submission, use Selenium to fill out the form fields and submit the form.
- Capture Network Requests: Although Selenium itself doesn’t provide direct access to network requests, you can utilize browser automation tools like BrowserMob Proxy or the Chrome DevTools Protocol (CDP) to intercept network requests made by the browser.
- Analyze Network Traffic: After capturing the network requests, analyze them to ensure that the analytics tags are firing correctly. Look for requests to the analytics endpoints (e.g., google-analytics.com) and verify that they contain the expected data.
- Verify Analytics Data: Depending on the analytics platform you’re using, you may also want to verify that the data being sent matches your expectations. This could involve checking specific parameter values or verifying that events are being tracked accurately.
Example of Testing a Google Analytics Event with Selenium and Python
from selenium import webdriver
from selenium.webdriver.common.by import By
# Start WebDriver
driver = webdriver.Chrome()
# Open the webpage
driver.get("https://example.com")
# Simulate user action that triggers the event
button = driver.find_element(By.ID, "myButton") button.click()
# Wait for a short period to ensure the analytics request has been sent
import time
time.sleep(2)
# Capture network traffic using BrowserMob Proxy or similar tool
# Analyze network traffic to ensure the analytics tag was fired correctly
# Verify analytics data (optional)
# Close the WebDriver
driver.quit()Remember, this is a basic example, and adjustments may be necessary based on your website and analytics setup. Additionally, handling asynchronous behavior properly is crucial for accurate testing results.
Utilizing TAGLAB for Analytics Tags and Data Layer Testing
TAGLAB leverages Selenium to automate headless browsers for capturing network calls and other DOM information such as JavaScript objects (dataLayer, digitalData, uTag, etc.). With TAGLAB’s graphical user interface, you can automate Selenium commands like opening a URL, clicking on an element, inputting values in a field, and executing JavaScripts to obtain relevant analytics and digital marketing trackers without coding hassles. This feature is known as scenario scanning.
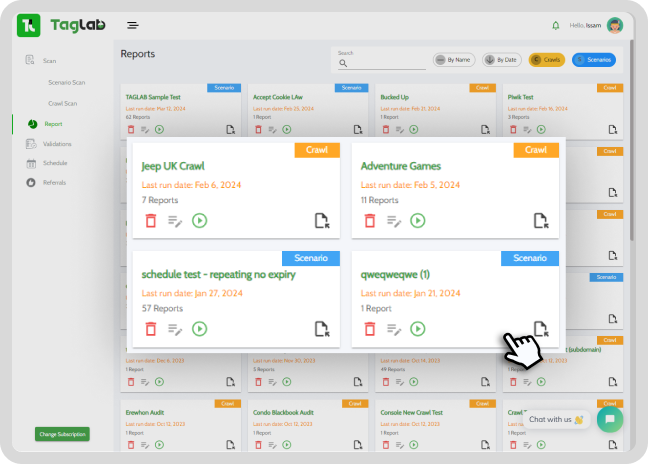
Moreover, TAGLAB offers a recursive crawler for scanning entire or partial websites. Reports include screenshots, page load speed information, tags load speed information, data layer values, cookies, and other relevant page and website performance details such as errors and warnings.
TAGLAB supports all major analytics and marketing technologies and can detect custom technologies or JS objects seamlessly.
How to run an automated Selenium test with TAGLAB
Start by signing up for a TAGLAB free account.
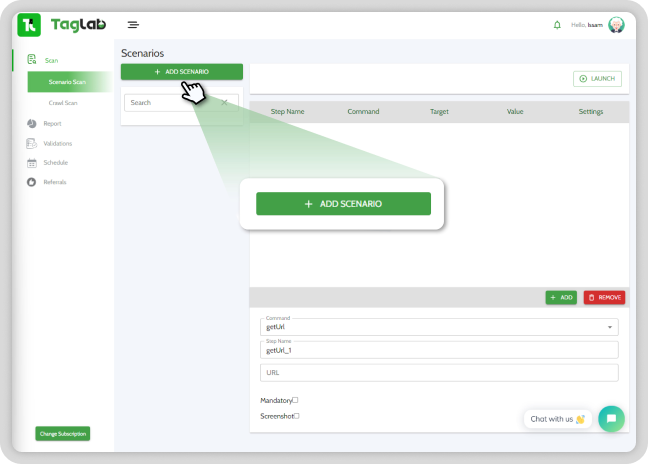
Then head to the scenario scan section and start by adding a new scenario

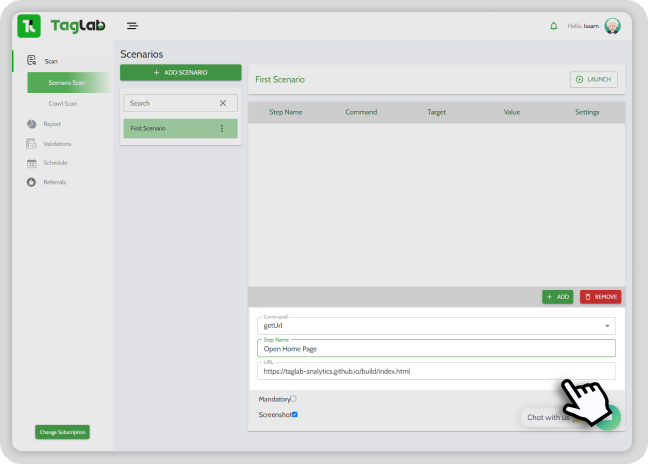
Afterwards start by configuring your commands one by one. Commands for TAGLAB work the same way they work for Selenium. You can select elements by HTML attributes, or XPATHs. For ease of use, you can start using the TAGLAB Chrome Extension to build scenarios. It is based on Selenium IDE and it automatically records and builds the instruction steps while you just interact with your website.

Make sure that your instructions are accurate, and launch your test, then wait for it to complete and check its results in the reports section

After you successfully run your test, remember to use the validations and the schedules so that you can start running automated repetitive tests that would also validate the results for you. If you have different needs or you don’t have the organic capacity to manage the tests, contact us to schedule a free consultation and discuss further your needs.