Your cart is currently empty!
Implement a Cookie Policy Banner with Google Tag Manager (GTM)
What is a Cookie Banner?
A cookie banner is a pop-up or notification that appears when users visit a website, informing them about the cookies the site uses. Cookies are small data files that track user behavior, preferences, and other information, some of which are necessary for the website to function, while others are used for analytics, marketing, or personalization.
The primary role of a cookie banner is to obtain informed consent from users before placing non-essential cookies on their devices, which is required under privacy regulations like the General Data Protection Regulation (GDPR) in the European Union and the California Consumer Privacy Act (CCPA) in the United States. These laws mandate that users must be given clear information about the types of cookies used, and they should be able to opt in or out of specific categories (e.g., marketing, analytics).
Cookie banners thus serve two main purposes: ensuring transparency about data collection practices and allowing users to control their privacy settings according to their preferences.
Why Use Google Tag Manager (GTM) for Cookie Banner Implementation?
Google Tag Manager (GTM) is a powerful tool for managing and implementing scripts (or “tags”) on your website without needing to modify the code directly. This makes GTM an ideal solution for setting up a cookie banner and managing user consent across various tracking and marketing tags.
Advantages of Using GTM for Cookie Banner Implementation:
- Centralized Control: GTM allows you to control all the tags on your site from one central dashboard. This ensures that all tracking scripts—such as Google Analytics, Facebook Pixel, or marketing tags—can be managed and adjusted according to user consent without needing manual intervention on the website’s code.
- Free of Cost: GTM is a free tool with great capabilities. If you don’t want to spend money for any Consent Management Platform because your needs are not very complicated, or because you like to do it yourself.
- Easy Management of Tags: With GTM, adding, removing, or modifying tags becomes much easier. When a user consents to certain cookies (such as analytics or marketing), GTM can trigger those specific tags, ensuring compliance with regulations.
- Flexibility in Tag Firing: GTM’s triggers and variables enable you to decide when certain tags should fire. For example, if a user only consents to necessary cookies but not marketing cookies, GTM can block any non-essential tracking tags from firing, thus ensuring compliance with consent laws.
- Real-Time Tag Updates: Instead of having to redeploy code across your entire site, GTM allows you to adjust cookie banners and scripts in real time. This is particularly useful when updating for new regulations or optimizing the user experience.
Overall, using GTM streamlines the management of cookie consent while offering flexibility and control, making it a valuable tool for maintaining compliance with evolving privacy laws.
Auditing Cookies on Your Website
Before implementing a cookie banner, it’s critical to audit the cookies on your website. This involves understanding which cookies are being set, what their purposes are, and which scripts trigger them. By conducting a thorough audit, you ensure that you’re fully compliant with privacy regulations and can better manage how and when cookies are used.
Why is Cookie Auditing Important?
- Ensuring Compliance: Not all cookies require consent, but many do. Identifying cookies and categorizing them (e.g., necessary, analytics, marketing) allows you to create a consent mechanism that meets legal requirements.
- Improving User Transparency: When you know which cookies are being used, you can provide clear information to users about what data is being collected, how it’s being used, and why it’s important.
- Optimizing Website Performance: Cookie audits can also help you identify unnecessary or redundant cookies that may slow down your website or negatively impact user experience.
Cookie Auditing Tips with Browser Developer Tools
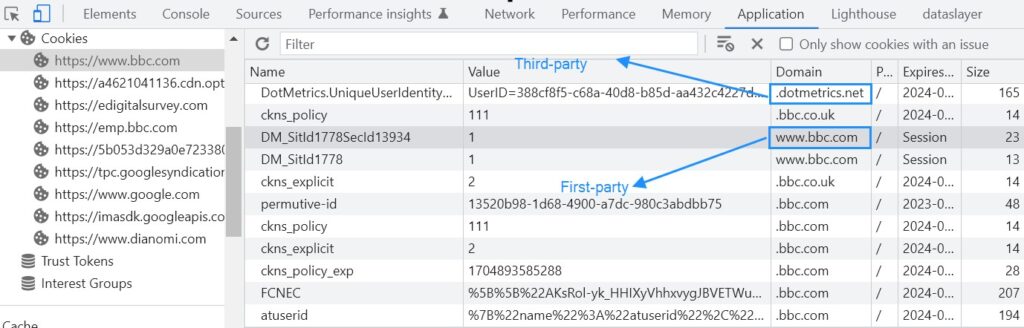
All modern browsers provide developer tools that allow you to view and inspect cookies set in the browser. For example, in Chrome Developer Tools, you can right-click anywhere on the page and select “Inspect” to open the tools. This feature helps you see what cookies are being set when a user visits your site in real time, and identify which scripts are responsible for setting them.
To access the cookies, navigate to the “Application” tab and click on “Cookies” under “Storage.” Here, you’ll find a list of all cookies set by the different frames loaded on the page. Keep in mind that you can only control cookies for domains you own. For instance, if your site embeds content from YouTube, you won’t be able to control cookies set by Google.
For the frames you control, your primary task is to check the cookie names and understand which technologies, scripts, or tags are responsible for setting them. A 10-20 minute review should give you a good understanding of the main technologies setting cookies on your site. If you’re unsure about certain cookies or how scripts are being injected, consulting a developer can help clarify which scripts are responsible and how they are integrated into the website’s source code.
 Utilize Cookie Scanning Platforms: Services like Cookiebot or OneTrust automatically scan your website and generate reports that categorize your cookies. These tools can help you understand the different types of cookies in use and whether they require consent under GDPR or CCPA.
Utilize Cookie Scanning Platforms: Services like Cookiebot or OneTrust automatically scan your website and generate reports that categorize your cookies. These tools can help you understand the different types of cookies in use and whether they require consent under GDPR or CCPA.
Centralize Script Management in GTM
If any scripts are firing outside of GTM, consider centralizing them within the GTM container. This ensures that all scripts and cookies can be controlled based on the user’s consent status. Centralizing everything in GTM makes it easier to ensure that cookies are only triggered when a user has opted in, helping you stay compliant with privacy laws and regulations.
By conducting a cookie audit and centralizing your tags within GTM, you can ensure that you have a clear overview of your website’s data collection practices, which is essential for managing cookie consent effectively. This step also enables you to make necessary adjustments to stay compliant with changing laws and user preferences.
Why Cookie Banners Are Important for Compliance
Overview of Privacy Regulations
Several privacy regulations around the world, including the General Data Protection Regulation (GDPR) in the European Union and the California Consumer Privacy Act (CCPA) in the United States, have been established to protect users’ privacy and ensure transparency in how their data is collected and used. These regulations require websites to inform users about the cookies they use, particularly those that collect personal data, and to obtain explicit consent before setting non-essential cookies on a user’s device.
- GDPR (General Data Protection Regulation): This regulation, which applies to websites targeting EU users, mandates that websites must provide clear information about the types of cookies used and obtain explicit consent before placing cookies that track personal data or user behavior. Under GDPR, cookies that are not necessary for the core functionality of the website (e.g., marketing or analytics cookies) cannot be set unless the user opts in.
- CCPA (California Consumer Privacy Act): While not as strict as GDPR, CCPA requires websites to inform California users about the collection of their data and provide them with the option to opt-out of the sale of their personal data. While CCPA doesn’t mandate the same level of explicit opt-in consent as GDPR, it does require transparency about cookies and user rights to reject data tracking.
In addition to GDPR and CCPA, many other countries and regions are implementing similar privacy laws, making it essential for businesses to adopt a global approach to cookie consent management.
Many countries have less stringent regulations when it comes to cookie laws compared to the strict frameworks like GDPR in the European Union. These more relaxed policies allow businesses greater flexibility in how they use cookies to track user behavior and collect data without the need for explicit consent. In regions with looser regulations, websites often implement more permissive cookie policies, enabling them to gather analytics, personalization, and marketing data without requiring detailed opt-in processes from users. However, it’s important for global businesses to remain aware of varying cookie laws across different countries to ensure compliance in the regions they operate. If you have any doubts, consult your attorney to publish a cookie policy and understand how to use cookies according to the consents granted or denied.
Types of Cookies and Their Consent Requirements
Cookies fall into several categories based on their purpose, and not all cookies require user consent. Here’s a breakdown of the types of cookies and whether they require consent under privacy laws like GDPR:
- Necessary Cookies: These are essential for the website to function properly. They include cookies that manage things like user logins, shopping cart functionality, and security settings. Since these cookies are required for basic website functionality, they typically do not require user consent under GDPR.
- Analytics Cookies: These cookies collect information about how users interact with a website, such as which pages they visit and how long they stay on the site. While these cookies help businesses improve their website’s performance, they are not strictly necessary for the website to function and therefore require user consent under GDPR. Users must be informed about the collection of this data and given the option to accept or reject these cookies.
- Marketing Cookies: Marketing cookies track users across websites and are used to display targeted advertisements based on browsing behavior. Since these cookies involve the collection of personal data and can be shared with third parties, they require explicit consent under GDPR. Users must be informed of how their data will be used for marketing purposes and given the choice to opt in or out.
- Functional Cookies: These cookies enhance the user experience by remembering choices users make, such as language preferences or region settings. While these cookies are not strictly necessary, they improve the functionality of the website, and depending on local regulations, they may require consent.
Understanding these categories and their consent requirements is crucial when implementing a cookie banner, as it helps determine which cookies can be automatically placed and which need to wait for user approval.
How Cookie Banners Help with Compliance
Cookie banners play a central role in helping websites comply with privacy regulations by providing transparency and control to users. Here’s how they contribute to maintaining compliance:
- Informing Users: Cookie banners are the first point of contact between a website and its users regarding data collection. They inform users about the types of cookies used on the site and what purposes they serve (e.g., tracking, analytics, personalized ads). This transparency is a fundamental requirement under GDPR and other privacy laws.
- Obtaining Consent: Cookie banners ask users for their explicit consent before placing non-essential cookies (such as analytics and marketing cookies) on their devices. This is done by offering clear options for users to accept or reject different types of cookies. GDPR, for example, requires that users must actively opt-in to any cookies that are not strictly necessary for the website’s core functionality.
- Allowing Users to Choose: Cookie banners allow users to granularly select which types of cookies they consent to. For example, users may choose to accept necessary and functional cookies while opting out of analytics and marketing cookies. This selective consent ensures that users have control over their data and that websites are not collecting more information than what users have agreed to.
- Storing Consent Preferences: Once users make their cookie preferences known, cookie banners (via a Consent Management Platform, or CMP) store these preferences and apply them to future visits, ensuring that consent is respected. For example, if a user opts out of marketing cookies, the website must remember this choice and ensure that no marketing cookies are set during subsequent visits.
- Managing and Triggering Tags Based on Consent: When integrated with tools like Google Tag Manager (GTM), cookie banners can control when certain tracking tags are fired based on user consent. For example, analytics cookies can only be activated once the user consents to them. GTM ensures that no tracking occurs unless the appropriate consent is obtained.
In summary, cookie banners are essential for ensuring compliance with privacy laws. They provide users with the information and control they need over their personal data, and they help businesses stay within the legal frameworks of regulations like GDPR and CCPA. By implementing a cookie banner and ensuring that cookies are only set after consent is given, businesses can build trust with their users and avoid potential legal penalties.
Implementing a Cookie Consent Banner in Google Tag Manager (GTM)
Setting Up a Cookie Consent Banner
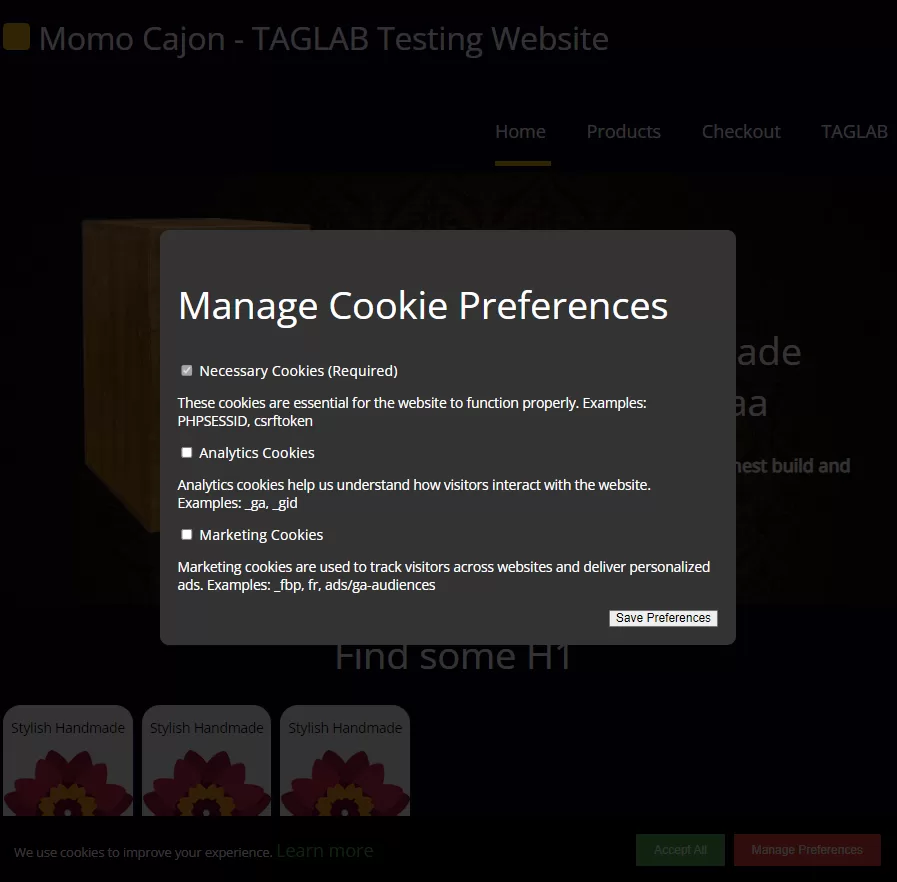
 To implement the cookie consent banner like the above one by using only Google Tag Manager (GTM), follow these steps:
To implement the cookie consent banner like the above one by using only Google Tag Manager (GTM), follow these steps:
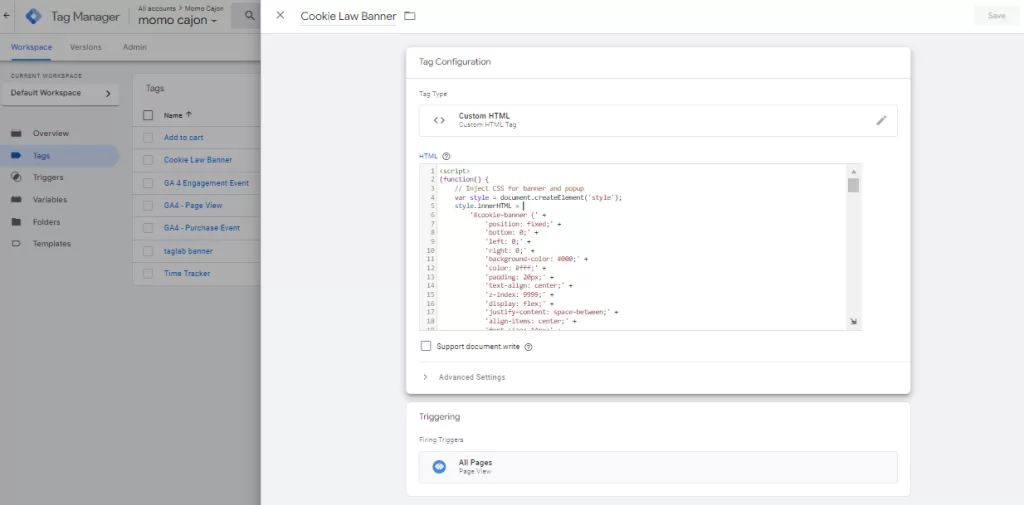
Create a Custom HTML Tag in Google Tag Manager & Deploy Banner Script
- Log into Google Tag Manager (GTM) and navigate to the correct container.

- Click Tags and create a new Custom HTML Tag.
- In the Custom HTML field, insert the code for your cookie consent banner. This code should include the HTML, CSS, and JavaScript for the banner layout, popup, and buttons (e.g., “Accept All” and “Manage Preferences”).
<script>
(function() {
// Inject CSS for banner and popup
var style = document.createElement('style');
style.innerHTML =
'#cookie-banner {' +
'position: fixed;' +
'bottom: 0;' +
'left: 0;' +
'right: 0;' +
'background-color: #000;' +
'color: #fff;' +
'padding: 20px;' +
'text-align: center;' +
'z-index: 9999;' +
'display: flex;' +
'justify-content: space-between;' +
'align-items: center;' +
'font-size: 14px;' +
'}' +
'#cookie-banner button {' +
'padding: 10px 20px;' +
'margin-left: 10px;' +
'color: #fff;' +
'background-color: #4CAF50;' +
'border: none;' +
'cursor: pointer;' +
'}' +
'#cookie-banner button#manage-preferences {' +
'background-color: #f44336;' +
'}' +
'#cookie-popup {' +
'display: none;' +
'position: fixed;' +
'top: 0;' +
'left: 0;' +
'width: 100%;' +
'height: 100%;' +
'background-color: rgba(0, 0, 0, 0.8);' +
'z-index: 10000;' +
'justify-content: center;' +
'align-items: center;' +
'color: #fff;' +
'}' +
'#cookie-popup-content {' +
'background-color: #333;' +
'padding: 20px;' +
'border-radius: 10px;' +
'width: 80%;' +
'max-width: 600px;' +
'}' +
'.cookie-category {' +
'margin-bottom: 15px;' +
'}';
document.head.appendChild(style);
// Inject the HTML for the banner
var banner = document.createElement('div');
banner.id = 'cookie-banner';
banner.innerHTML =
'<div>We use cookies to improve your experience. <a href="/privacy-policy" style="color: #4CAF50;">Learn more</a></div>' +
'<div>' +
'<button id="accept-all-cookies">Accept All</button>' +
'<button id="manage-preferences">Manage Preferences</button>' +
'</div>';
document.body.appendChild(banner);
// Inject the HTML for the popup
var popup = document.createElement('div');
popup.id = 'cookie-popup';
popup.innerHTML =
'<div id="cookie-popup-content">' +
'<h2>Manage Cookie Preferences</h2>' +
'<div class="cookie-category">' +
'<input type="checkbox" id="necessary-cookies" disabled checked> <label for="necessary-cookies">Necessary Cookies (Required)</label>' +
'<p>These cookies are essential for the website to function properly. Examples: PHPSESSID, csrftoken</p>' +
'</div>' +
'<div class="cookie-category">' +
'<input type="checkbox" id="analytics-cookies"> <label for="analytics-cookies">Analytics Cookies</label>' +
'<p>Analytics cookies help us understand how visitors interact with the website. Examples: _ga, _gid</p>' +
'</div>' +
'<div class="cookie-category">' +
'<input type="checkbox" id="marketing-cookies"> <label for="marketing-cookies">Marketing Cookies</label>' +
'<p>Marketing cookies are used to track visitors across websites and deliver personalized ads. Examples: _fbp, fr, ads/ga-audiences</p>' +
'</div>' +
'<div style="text-align: right;">' +
'<button id="save-preferences">Save Preferences</button>' +
'</div>' +
'</div>';
document.body.appendChild(popup);
// Function to set and get cookie
function setCookie(name, value, days) {
var expires = "";
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toUTCString();
}
document.cookie = name + "=" + (value || "") + expires + "; path=/";
}
function getCookie(name) {
var nameEQ = name + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) == ' ') c = c.substring(1, c.length);
if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length, c.length);
}
return null;
}
// Function to hide banner if consent has been given
function checkConsent() {
var necessaryConsent = getCookie('consent_necessary');
if (necessaryConsent === "true") {
document.getElementById('cookie-banner').style.display = 'none';
}
}
// Add functionality for the "Accept All" and "Manage Preferences" buttons
document.getElementById('accept-all-cookies').addEventListener('click', function() {
setCookie('consent_necessary', 'true', 365);
setCookie('consent_analytics', 'true', 365);
setCookie('consent_marketing', 'true', 365);
document.getElementById('cookie-banner').style.display = 'none';
document.getElementById('cookie-popup').style.display = 'none';
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({'event': 'cookie_consent', 'consent_analytics': true, 'consent_marketing': true});
});
document.getElementById('manage-preferences').addEventListener('click', function() {
document.getElementById('cookie-popup').style.display = 'flex';
});
// Save preferences from the popup
document.getElementById('save-preferences').addEventListener('click', function() {
var analyticsConsent = document.getElementById('analytics-cookies').checked;
var marketingConsent = document.getElementById('marketing-cookies').checked;
setCookie('consent_necessary', 'true', 365);
setCookie('consent_analytics', analyticsConsent ? 'true' : 'false', 365);
setCookie('consent_marketing', marketingConsent ? 'true' : 'false', 365);
document.getElementById('cookie-banner').style.display = 'none';
document.getElementById('cookie-popup').style.display = 'none';
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({'event': 'cookie_consent', 'consent_analytics': analyticsConsent, 'consent_marketing': marketingConsent});
});
// Create a link to manage preferences again (place it in your footer or any location)
var manageLink = document.createElement('a');
manageLink.href = '#';
manageLink.id = 'open-cookie-preferences'; // Link to trigger the popup
manageLink.innerText = 'Manage Cookie Preferences';
manageLink.style = 'display:block; text-align:center; margin-top:20px;';
manageLink.addEventListener('click', function(event) {
event.preventDefault(); // Prevents the link from scrolling to the top
document.getElementById('cookie-popup').style.display = 'flex';
});
document.body.appendChild(manageLink);
// Check for existing cookie consent and display banner if needed
checkConsent();
})();
</script>- If needed, adjust the text and CSS within the script to match your design and branding.
- Set the trigger for All Pages to ensure the banner appears on all relevant pages.
- Save and publish the tag.
Step 2: Integrate the “Manage Cookie Preferences” Link
- Add a link in your website’s footer, header, or any other visible location
- Ensure that this link triggers the cookie preferences popup, allowing users to adjust their consent settings.
<a href="#" onclick="document.getElementById('cookie-popup').style.display = 'flex'; return false;">
Manage Cookie Preferences
</a>
Step 3: Test the Entire Process
- Once published, visit your website and check that the cookie consent banner is displayed correctly.
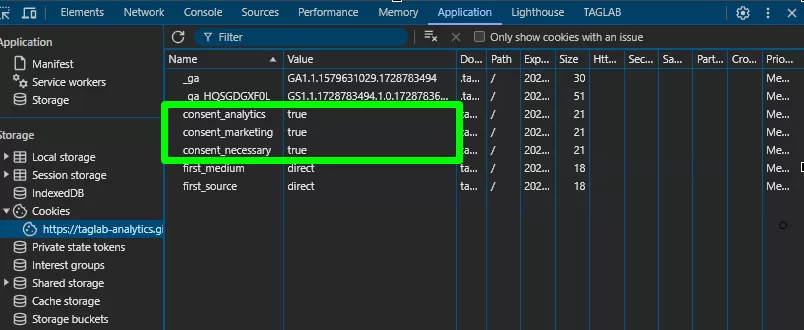
- Inspect the cookies being set in the browser’s developer tools to ensure that they match the user’s choices.

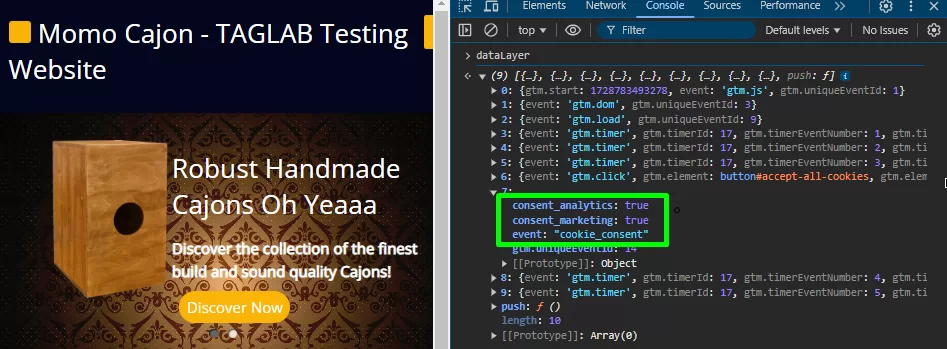
- Check the dataLayer to verify that consent choices (e.g., for analytics or marketing cookies) are properly stored.

Step 4: Use the dataLayer or Cookies as Triggers for Other Tags
- In GTM, create new triggers for your analytics, marketing, or other scripts.
- Set these triggers to fire based on the user’s consent stored in the dataLayer or cookies. For example, if a user consents to analytics cookies, your Google Analytics tag will only fire if the corresponding consent is true.
Final Words
Implementing a cookie consent banner using Google Tag Manager is an essential step toward ensuring compliance with privacy regulations like GDPR and CCPA, while providing users with control over their data. By following this guide, you’ll have a functional banner that not only informs users but also allows them to manage their cookie preferences in a simple and transparent way.
Remember to thoroughly test the entire process, from the initial consent capture to the correct firing of scripts based on user preferences. Once everything is set up, you’ll have full control over how cookies are managed, giving you peace of mind that your site complies with legal requirements while respecting user choices.
Frequently Asked Questions
Does Google Tag Manager require cookie consent?
Google Tag Manager itself does not require cookie consent as it doesn’t set cookies. However, tracking tags implemented through GTM, such as Google Analytics or Facebook Pixel, may use cookies that require consent under GDPR or CCPA.
How do I ensure that cookies only fire after consent is given?
By using GTM and a Consent Management Platform (CMP), you can configure triggers to ensure that cookies only fire based on user consent. GTM’s DataLayer can store consent preferences, which control which tags (e.g., analytics or marketing) are allowed to run.
What is Consent Mode in Google Tag Manager?
Consent Mode allows GTM to adjust the behavior of Google Analytics and Ads tags based on user consent. It ensures that data is only collected if the user consents to analytics or marketing cookies, in compliance with GDPR and CCPA.
Can GTM read and manage cookies on my website?
Yes, GTM can read cookies via the DataLayer and manage them using triggers. By centralizing your tracking scripts in GTM, you can ensure that cookies are only fired if the user has provided appropriate consent.
How do I debug issues with cookie consent in GTM?
You can use GTM’s Preview Mode and your browser’s Developer Tools to check which cookies are being set and verify that they are only activated after consent is given. Debugging tools help ensure correct consent handling and tag firing.



