Your cart is currently empty!
How to inspect digital data layer in browser console?
Accessing the Data Layer in the Browser Console
Nowadays, website owners are constantly looking for ways to improve their website’s performance and user experience. One of the most effective ways to achieve this is through the use of a data layer. A data layer is a JavaScript object that stores information about a user’s actions on a website. This information can then be used to track user behavior, personalize content, and make informed decisions about website design and performance.
If you’ve set up your data layer and are wondering how to access it in the browser console, you’re in luck! Here’s a step-by-step guide to help you get started:
Opening the Browser Console
Whatever you are using Chrome, Firefox, Edge, or any other browser, the first step in accessing your data layer is to open the browser console. To do this, simply right-click on your website page and select “Inspect.” This will take you to the developer console where you can verify the data layer.
Viewing the Data Layer Content
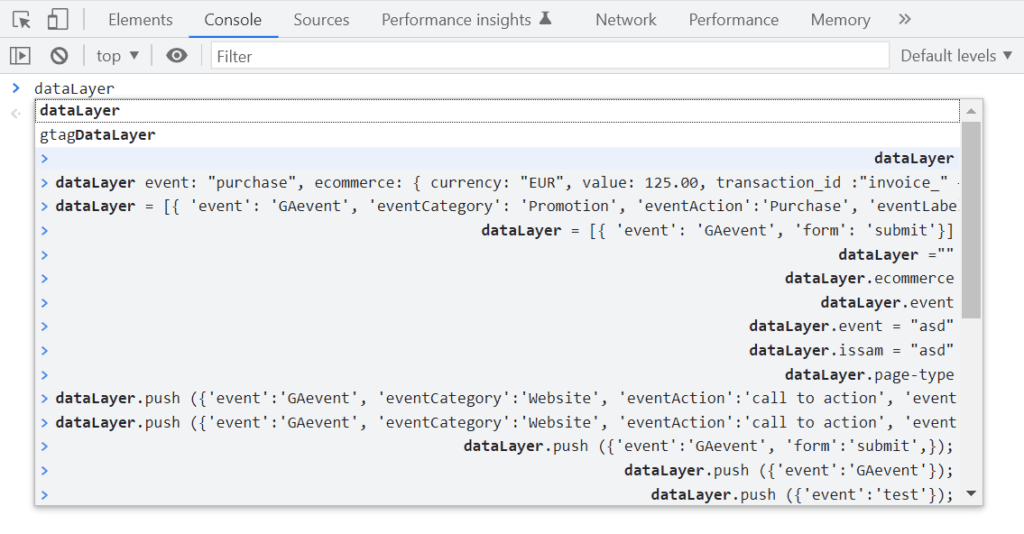
Once you’ve opened the browser console terminal, the next step is to view the data layer content. To do this, simply enter dataLayer or the specific JavaScript object name your data layer is named after in the console window. This will display the full contents of your data layer, including all the variables you’ve added.

Interacting with the Data Layer
Now that you’ve verified what is your data layer showing correctly, you can start interacting with it directly in the console window for testing purposes before deploying implementations on your live enviroments. For instance, you can add a new variable by entering the following code to change the value of the data layer variable userType:
dataLayer.push({'userType':''})This way you declare a new empty variable userType. Remember, in browser environment it is mostly recommended to use the push method. If you want to populate a value for userType, you can input straightaway in the console terminal the following:
dataLayer.userType = "returningCustomer"But a better way would be:
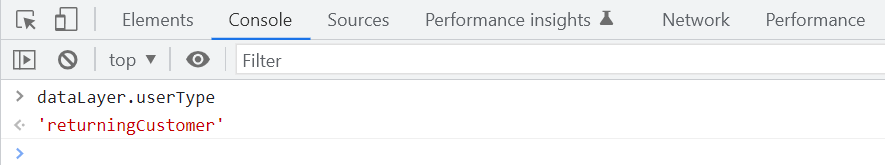
dataLayer.push({'userType':'returningCustomer'})To view the input value of the previous command, it is enough to type in the console line: dataLayer.userType to see the following:

Else you can simply unfold and explore the data layer variables in your data layer tree.
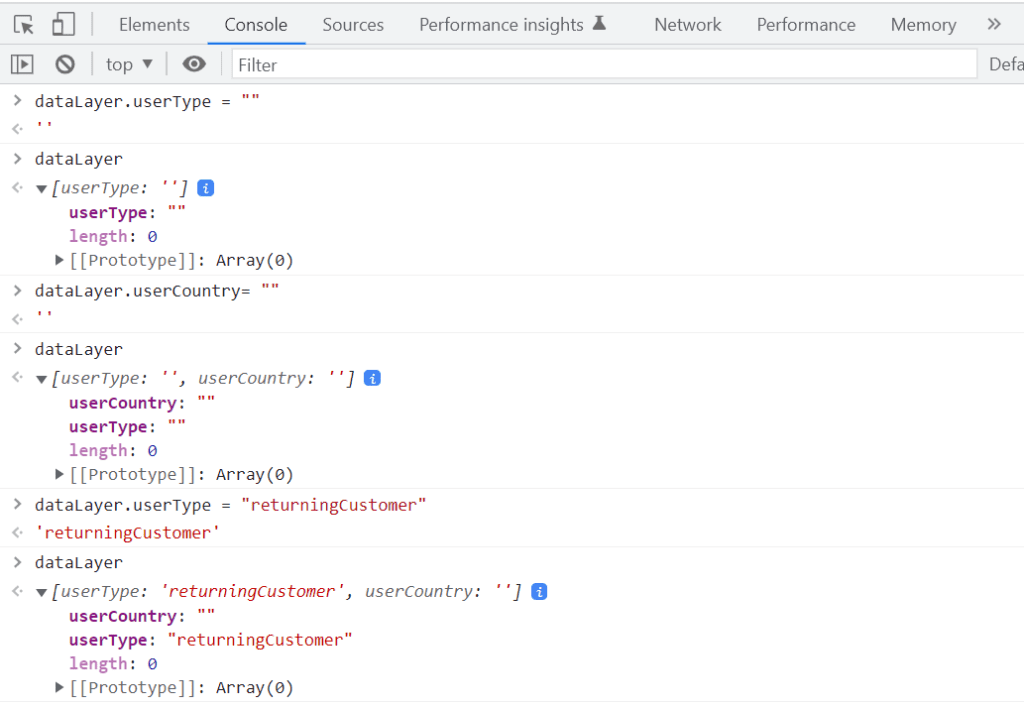
Finalize editing your data layer variable names and values and check if the structure is as required before proceeding to deployment and tag management system configuration for optimal implementation process. As in the below example after adding value to the variable userType and leaving a new variable userCountry empty:

Use a browser extension
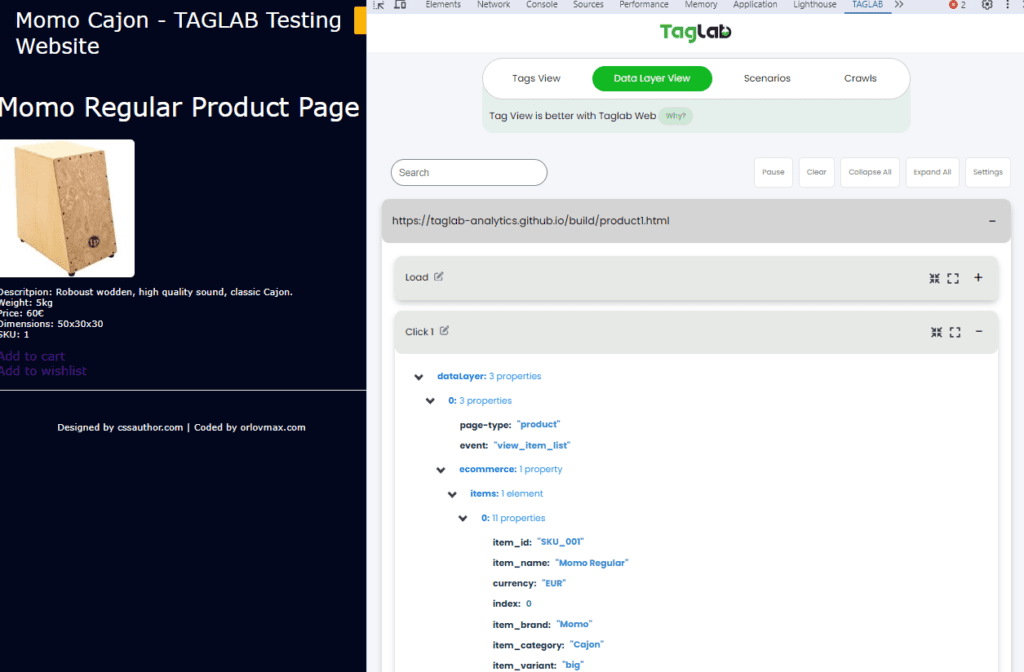
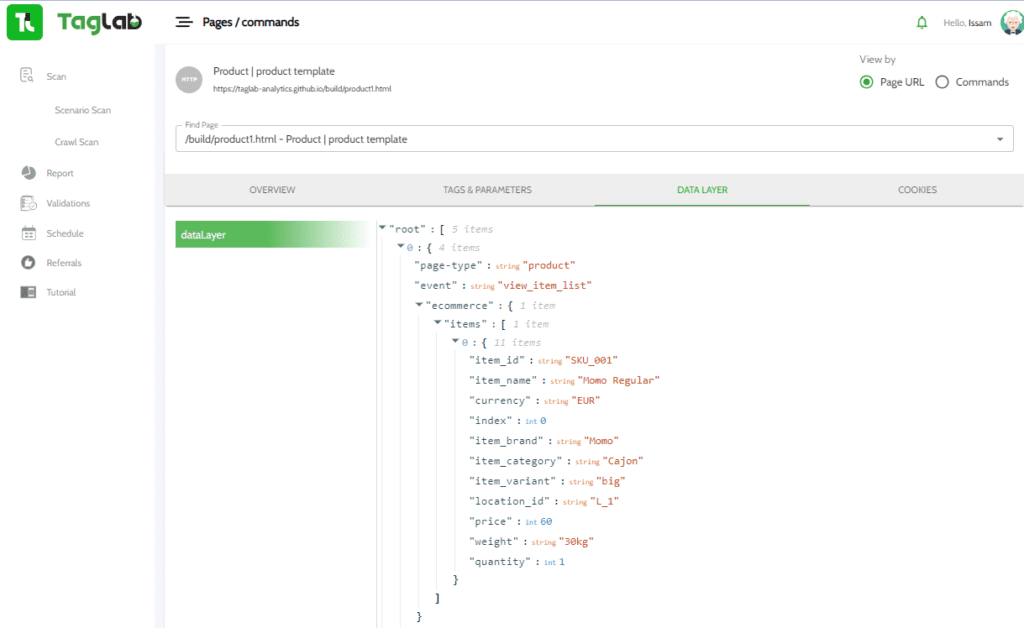
Although it is possibile to inspect the dataLayer without any additional installations, it might be tricky to see the updates in real time via developers console. TAGLAB Chrome Extension is thought for proper and more effective debugging by simplifiying the process, so that you don’t have to manually invoke the console with each interaction. Every click that you perform, or new page that you navigate will show with its relative dataLayer updates.
You can further configure additional data layer objects in case you are not using the common naming convention “dataLayer”.
Inspect your data layer automatically
Remember to validate your data layer implementation on all pages and all event actions such as clicks, form submits, purchases and other relevant actions required to required to be tracked throughout the website.. This might be tricky and time consuming in terms of manual effort and documentation to ensure the implementation quality and data collection accuracy. Rely on TAGLAB’s tool for special monitoring and quality control capabilities to automate the data layer inspection allover your website and through the entire user customer journey.
 Links & Related Topics
Links & Related Topics
TAGLAB Sample Website for debugging and testing.
Read more to understand what are data layers and what are they used for.
Read more about setting up correctly your data layer.
Read more common data layer issues and troubleshooting.
Read more about advanced data layer techniques.
FAQs
What is a data layer and how does it benefit website owners?
A data layer is a JavaScript object that stores information about user actions on a website. It helps track user behavior, personalize content, and make informed decisions about website design and performance.
How do I access the data layer in the browser console?
You can access the data layer in the browser console by opening the developer console and entering dataLayer or the specific JavaScript object name of your data layer.
How can I interact with the data layer in the browser console?
To interact with the data layer in the browser console, you can add or modify variables directly. For example, you can assign new values to existing variables or create new variables altogether.
Why is it important to validate data layer implementation?
Validating data layer implementation is crucial to ensure accuracy in data collection and maintain consistency in tracking. It helps identify any errors or discrepancies in the implementation process and ensures that the data layer functions as intended.
How can TAGLAB help automate data layer inspection?
TAGLAB offers a specialized monitoring tool that automates data layer inspection across websites and user journeys. This tool helps identify issues, ensure implementation quality, and maintain data collection accuracy with minimal manual effort.